切入正題直接。
他全名叫Node Package Manager,用於管理Javascript套件使用,又因為我們是用在Rails下,所以不探討後端NodeJs的套件,純屬探討前端、工具、最佳化JS相關的套件。
以下是我的Node與npm版本
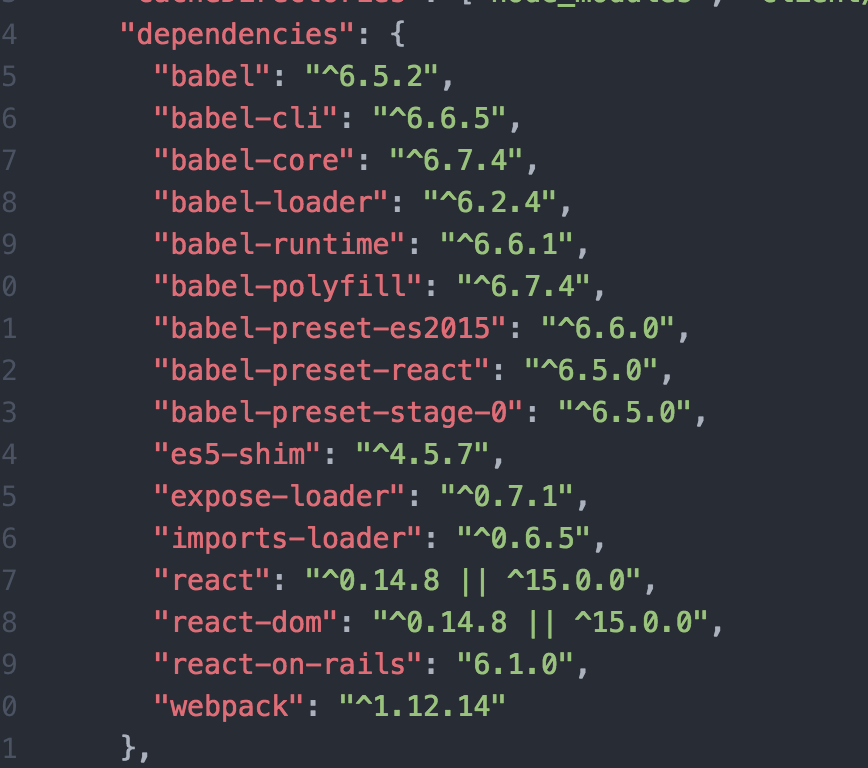
在執行npm的過程,最讓我熟悉的就是npm install,把在package.json中dependencies與devDependencies裡有提到的package都安裝進node_modules資料夾裡,或者你也可以下 -g 的參數讓你要安裝的package安裝成global套件。
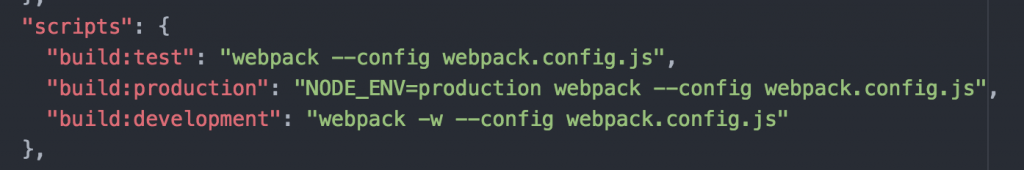
除此之外,package中scripts也可以定義一些常用的指令,之後只要 npm run [指令] 就可以了
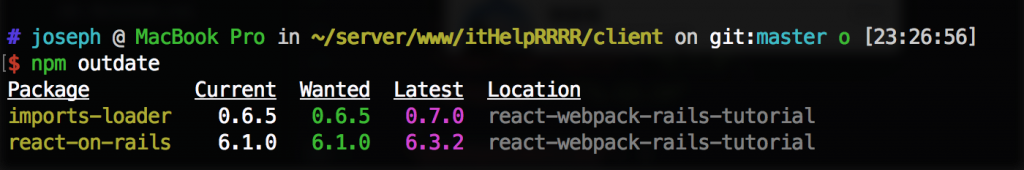
npm outdate可以列出哪些套件有更新,並可透過update更新。
要注意先看看更新哪些套件,以及更新後會要做什麼調整喔
Webpack給了正在使用 gulp 和 browserify 的開發者另一個選擇來完成模組整合的工作
From (https://rhadow.github.io/2015/03/23/webpackIntro/)
webpack的設定對我而言真的是非常複雜,我目前也只是略懂略懂。當初在react中會使用到它,最主要是因為兩個功能:
好,開始逐一介紹有用到的部分:
entry: {
app: "./app.js",
vendor: ["jquery", "underscore", ...],
},
給定一個入口,讓webpack去逐一監看入口有用到的Javascript文件,有改變時適時更新。
也可將常用套件分割開來,像是把JQuery, D3, bootstrap之類的套件,放進Vendor裡
output: {
filename: 'webpack-bundle.js',
path: '../app/assets/webpack',
},
指定output出來的路徑,必要時可以去看一下output的結果是不是跟我們預想的一樣。
module: {
loaders: [{
test: /\.js$/,
exclude: [node_modules_dir],
loader: 'babel'
}]
},
放置會用到的loader,舉凡CSS, file, image都可以,loader還可以用"!"串在一起使用。
resolve: {
extensions: ['', '.js', '.json', '.coffee']
}
這樣之後Require的時候就不用寫副檔名啦~
好,這邊就是這麼多!!
我還沒用完所有的webpack,有錯誤的地方還要請大家見諒!
聖誕快樂各位~明天來多跑幾個範例,把目錄稍微更動一下!
